
简介:本文提供常见的几种CSS阴影效果的代码和在线演示
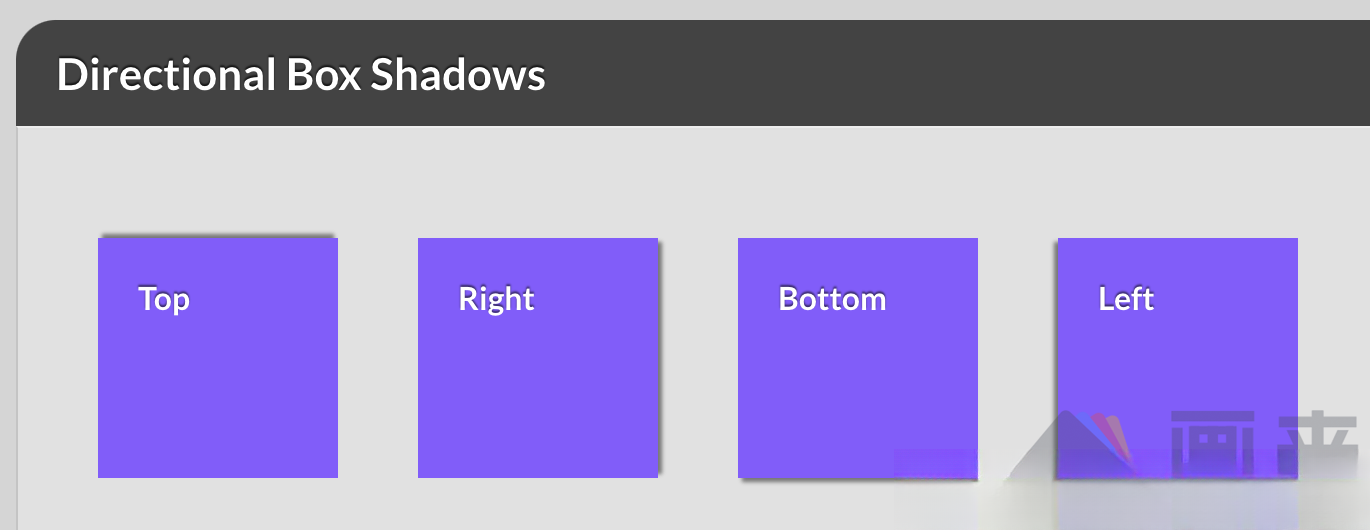
CSS常用阴影效果图片预览


.drop-shadow.top {
box-shadow: 0 -4px 2px -2px rgba(0,0,0,0.4);
}
.drop-shadow.right {
box-shadow: 4px 0 2px -2px rgba(0,0,0,0.4);
}
.drop-shadow.bottom {
box-shadow: 0 4px 2px -2px rgba(0,0,0,0.4);
}
.drop-shadow.left {
box-shadow: -4px 0 2px -2px rgba(0,0,0,0.4);
}
CSS常用阴影效果浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE9及以上版本

查看更多



